Docs updates to Pipelines landing page, GraphQL cookbook, and visual style
 We tackled some quick wins the last week, including:
We tackled some quick wins the last week, including:
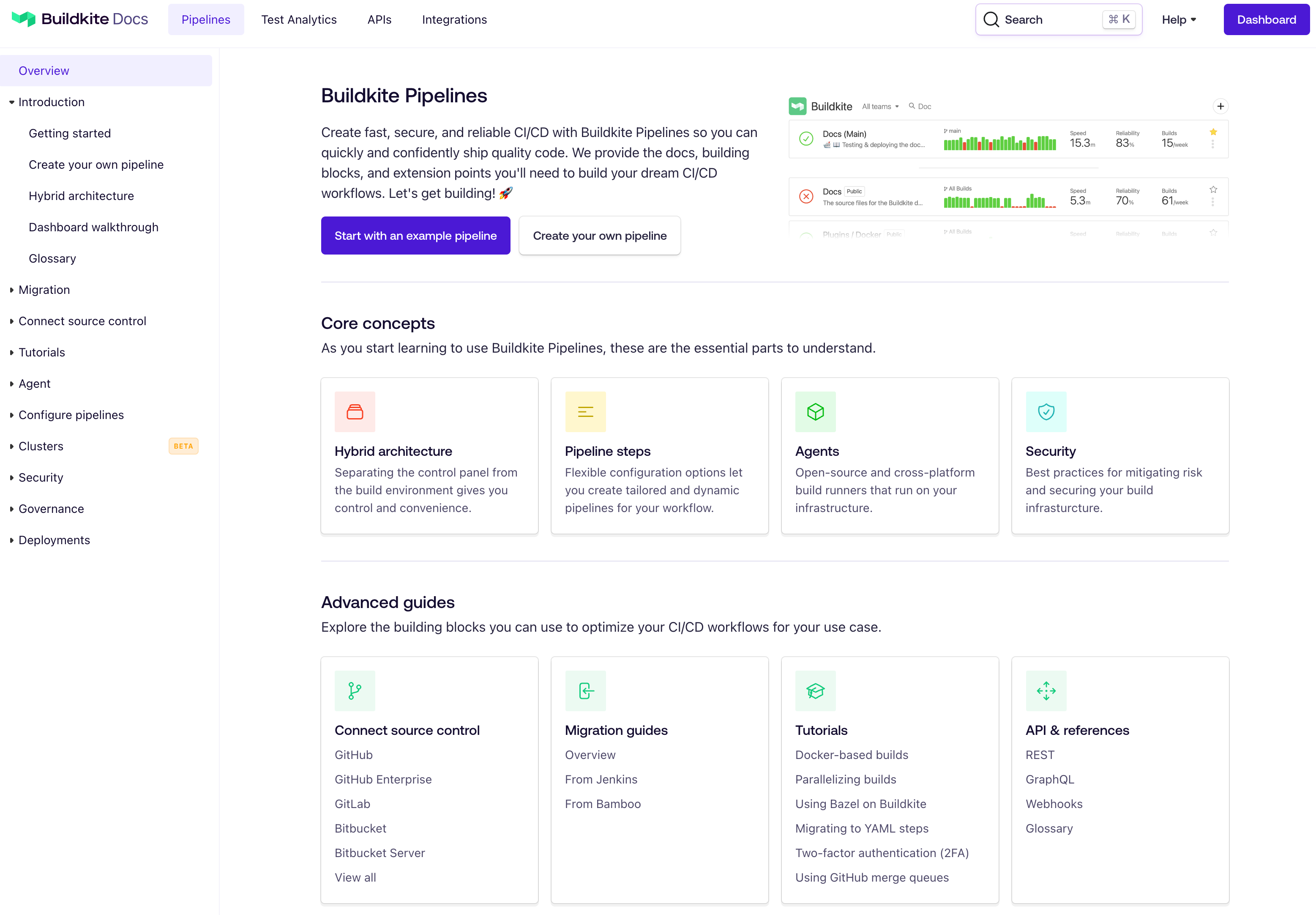
- Creating a new landing page for Pipelines. This helps distinguish the product from the feature and provides clearer entry points for new users.
- Adding a dedicated page to describe Pipelines' hybrid architecture.
- Highlighting H3s when scrolling on a page.
- Splitting the GraphQL cookbook into multiple pages to make it easier to navigate.
- Updating the search component.
- Applying general style updates across the site, from typography and tables to page layout and spacing.
And many more small changes. See the documentation to check them all out. ✨
Michael
Start turning complexity into an advantage
Create an account to get started with a 30-day free trial. No credit card required.